When Do They Sleep? A small suggestion
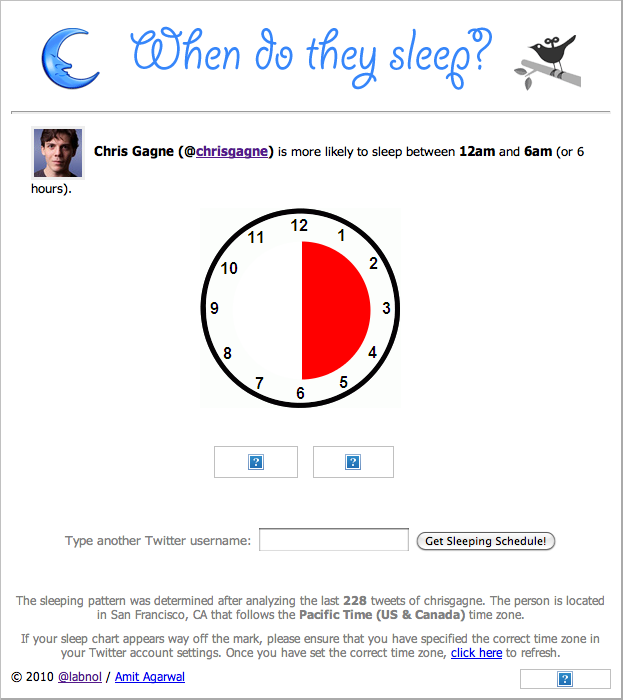
I first learned about “When Do They Sleep,” a project from Amit Agarwal (http://labnol.org, @labnol) at MozCon 2012. The suggestion was to identify when your target blogger slept so that you could tweet to them at a time they were most likely to be awake.
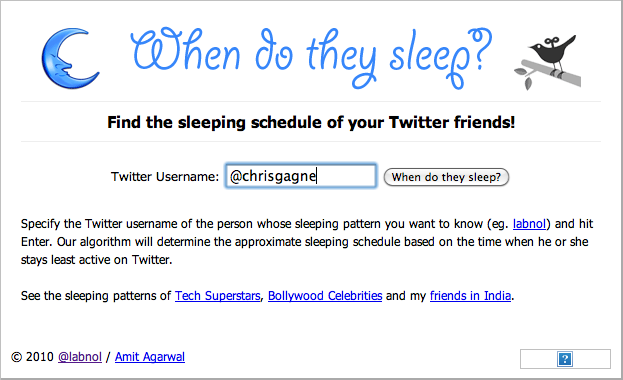
I like the tool and it seems relatively accurate, at least based on my tweeting patterns. I just have one minor suggestion… strip leading @s from the user name. Sure, the user should “know better.” But sometimes we haven’t had enough coffee and this is a very simple fix that might improve the experience for a few more users.